How To Transform A Photo In Photoshop
Illustrations tin can raise the style and appeal of your ecommerce site. However, creating illustrations (or hiring skilled illustrators) can be costly and fourth dimension-consuming.
Thankfully, you can learn how to turn a picture show into a line drawing in Photoshop CC 2019 following the steps below. Images of objects isolated on a white groundwork work best for this technique, making this a great option for modifying or enhancing product photos.
Scroll down below the video for the written tutorial.
Earlier you begin: How to outline an image in Photoshop
If you lot want to turn a photograph into a pencil sketch in Photoshop, only you don't want it to expect like you did it in Photoshop, you'll need to pay attention to detail and prepare your image properly before you utilise any filters.
In the post-obit tutorial, we'll become over one method that shows you how to convert your epitome into a pencil sketch flawlessly, then we'll talk over specific tools you can explore to achieve other epitome outlining effects in Photoshop.
Not all photos are the aforementioned, so you'll need to employ your judgement equally you adjust filters, blurs and layer opacities each time you use Photoshop to catechumen a photo into a line drawing using the steps below.
How to turn a motion-picture show into a line cartoon in Photoshop
- Accommodate the contrast of your photograph
- Set up your layers
- Convert the image to grayscale using an adjustment layer
- Catechumen your photo to a line drawing
- Ready your Background and Foreground colors
- Add Pencil Shading to your image
- Add a cantankerous-hatching effect to your image
- Brand your terminal tweaks
Step 1: Arrange the contrast of your photo

In the case photograph, the image of the shoes and sunglasses dissimilarity significantly confronting the white groundwork. The image of the change purse and perfume tube, yet, are then light they almost alloy into the groundwork.
We'll adjust the contrast of the entire photo so the pocketbook and tube stand out more.
Go to your Layers panel and brand sure the layer that contains your image is selected. If you're working in a flattened image (such as a JPG), this layer volition be the locked Groundwork layer.

Choose Image > Adjustments > Curves from the dropdown menu at the tiptop of Photoshop'southward application window.

The Curves dialog box will appear. Brand sure Preview is checked.
In the graph on the left side of the dialog box, click on the centre of the line running diagonally through the graph and drag downward, creating a curved line in the graph. You'll notice that the dark areas of the image will get darker, while the lighter areas volition remain light.
Notation: If you're working in a CMYK image, you'd pull up on the middle of the line instead of down.

Once you're satisfied with the increased contrast of the image, click OK.
Footstep 2: Fix up your layers
In your Layers panel, duplicate the layer containing your epitome 3 times, then that y'all have four identical layers.
To indistinguishable a layer, select the layer in the Layers panel, click on the Layers panel menu in the upper correct manus corner of the panel, and choose Indistinguishable Layer.

Pace 3: Convert the image to grayscale using an adjustment layer
Select the duplicated layer at the top of the Layers panel.

Select the Adjustment Layer icon at the bottom of the Layers panel (the icon looks like a half black, half white circumvolve). Choose Hue/Saturation from the dropdown carte du jour.

You've merely created an aligning layer for Hue/Saturation, which means all layers that appear beneath the adjustment layer will retain the Hue/Saturation properties you lot ready for that adjustment layer.
With your adjustment layer still selected, go to your Properties panel, located to the correct of your epitome past default. If you don't see your Properties console, y'all can choose Window > Backdrop from the dropdown menu at the top of the Photoshop application window.
You'll see iii sliders in the Properties panel: Hue, Saturation and Lightness. Elevate the slider for Saturation every bit far as it will go to the left, then that the value listed for Saturation is now -100.

Your prototype now appears grayscale.
How to catechumen an image to grayscale: an additional method
Having the Hue/Saturation adjustment layer makes your image appear grayscale, but if you desire to eliminate all color completely from your epitome as you lot piece of work, you can convert your image to grayscale by choosing Image > Mode > Grayscale from the dropdown menu at the peak of the awarding window.
If you lot accept an adjustment layer in place when you convert to grayscale, the adjustment layer will be deleted.
Step 4: Catechumen your photo to a line cartoon
In this stride, you lot'll learn how to outline, or trace, the motion picture in Photoshop using a series of layer effects. If your goal is to create just an outline of your photograph, you lot may decide your picture is complete after this step.
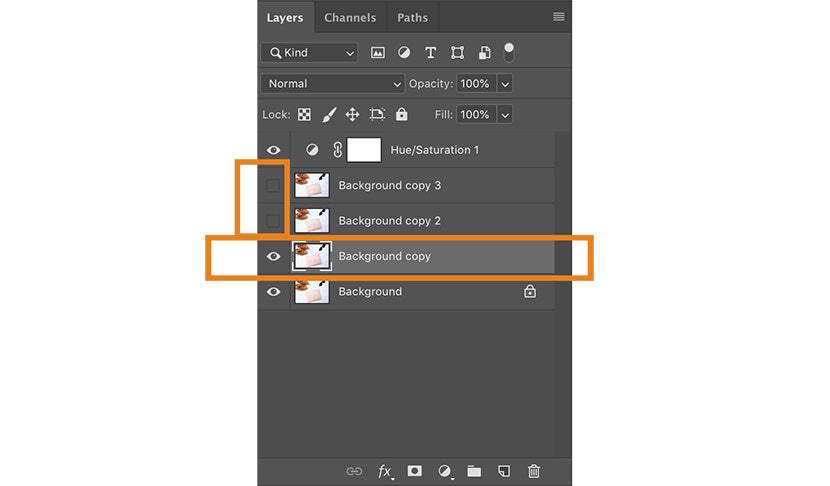
Make your top ii duplicated layers invisible by clicking on the middle icons next to the layers in the Layers panel. Then select the visible layer that is second from the bottom of the Layers panel.

Click on the dropdown menu at the top of the Layers panel adjacent to Normal. Select Color Dodge.

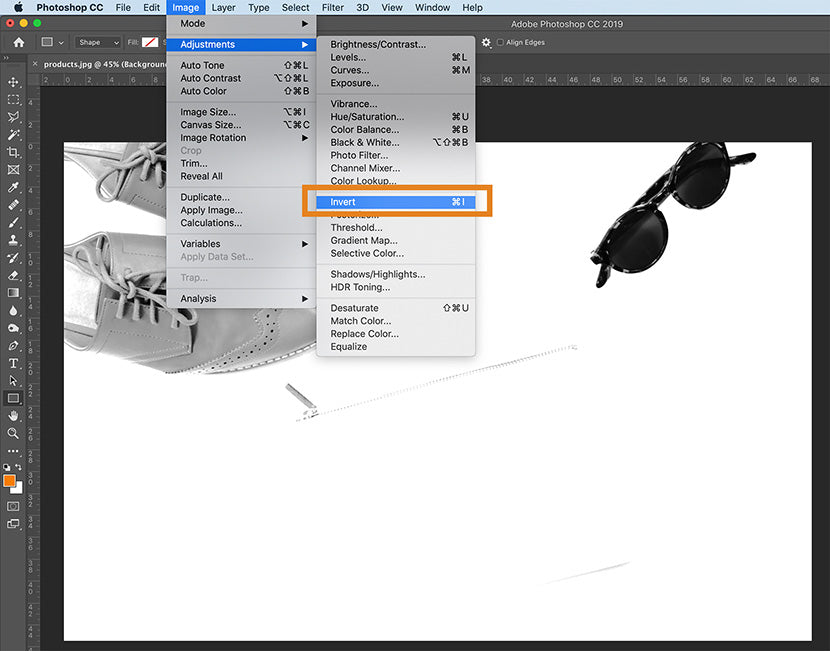
With the same layer nonetheless selected, invert the image by typing CTRL+I (COMMAND+I on a Mac). You tin can likewise invert the epitome past choosing Image > Adjustments > Invert from the dropdown card at the height of Photoshop's application window.

Next, choose Filter > Blur > Gaussian Blur from the dropdown menu at the tiptop of the application window.
In the Gaussian Mistiness dialog box that appears, suit the slider until your image looks similar a line drawing.
Moving the slider the left will issue in thinner lines; moving the slider to the right and increasing the mistiness will thicken and darken the lines, and add some shading to the image.
Brand sure that Preview is checked in the dialog box so that yous can run into how the image changes as yous move the slider to the correct or to the left.

How to make the strokes of your line drawing thicker in Photoshop
If you want to thicken the strokes of your line cartoon, duplicate your original layer ane more time and motion the new layer above the layer you just adapted (layer with Color Dodge blend mode).
Choose Filter > Filter Gallery... from the dropdown menu at the summit of the application window.
Choose Glowing Edges under Stylize. Here, you can adjust the Edge Width on the right-hand side of the window. Reducing Edge Brightness volition result in a cleaner edge.
Click OK.

Dorsum in your layer, click CTRL+I (COMMAND+I on a Mac) to invert the layer, and change the layer blend mode to Multiply.
The outlines of your paradigm will now be thicker and darker.
Step five: Set your Background and Foreground Colors
In your Toolbar, set your Background Color to white by double-clicking on the Background Colour icon. In the Color Picker (Background Color) dialog box, click on the upper left-hand corner of the big color box.
Next fix your Foreground Color to a medium gray. Double click on the Foreground Color foursquare in the Toolbar. In the Color Picker (Foreground Color) dialog box, click midway downwardly the left side of the big color box.
Other colors in the big color box (such as the dejection and reds visible in the Color Picker console epitome below) are irrelevant since you're keeping the cursor all the way to the left side of the large colour box.

Related: 9 alternatives to white groundwork product photography
Stride 6: Add Pencil Shading to your prototype
In the Layers panel, select the layer above the layer yous merely worked with. Click on the heart icon to make the layer visible once again. Your image will now wait like a black-and-white photograph once again.
Choose Filter > Filter Gallery... from the dropdown bill of fare at the peak of the awarding window.

In the Filter window, click on the folder marked Sketch and choose Charcoal.
Conform the Charcoal Thickness, Detail, and Lite/Dark Balance sliders until the image in the preview window has the appropriate amount of particular. Call back, you already have a line drawing of the photo in a lower layer, and then you but need to create shading in this stride.
Click OK.

In the Layers panel, click on the dropdown menu adjacent Normal and adjust the Layer Blend Way of the charcoal layer to Multiply.

Step 7: Add a cross-hatching effect to your image
In the Layers panel, click the center icon on the height layer to make the layer visible. All layers should now be visible in your image.
With the last layer selected, choose Filter > Filter Gallery... once more from the dropdown menu at the top of the awarding window. If you see the Filter Gallery pick more than in one case in the dropdown, make sure you select the lower option.

In the Filter window, click on the option marked Sketch and cull Torn Edges. Adjust the toggles on the right-manus side of the window until you can see the details of your prototype.
One time you lot're happy with the appearance of the Torn Edges filter, click on the New icon located at the lower right-hand side of the Filter window. (This icon looks like a piece of paper with a folded corner, just like the New Layer icon in the Layers panel.)

You'll run into Torn Edges appear twice in the right-hand side of the Filter window. While the acme example of Torn Edges is notwithstanding selected, click on the Graphic Pen filter and change the Stroke Diagonal to Left Diagonal.
You can also adjust the sliders for the Graphic Pen filter until you're satisfied with the image in the preview window. Every bit with the previous layer, you're just creating shading at this phase.

Click OK.
Change the Layer Blend Mode from Normal to Multiply every bit yous did with the previous layer.

Finally, because the graphic pen filter is crisper than the charcoal filter we practical to the lower layer, we'll add together a slight motion blur.
With the same layer nevertheless selected, cull Filter > Blur > Motion Mistiness from the dropdown menu at the summit of the awarding window.

In the Move Blur dialog box, prepare the angle to -45° and movement the Altitude slider to the left to create a very slight blur. Make sure Preview is checked and then you tin see the mistiness earlier you utilize it.

Click OK.
Step eight: Make your final tweaks
You're not washed yet! Playing with the opacity of your layers and cleaning up any dark spots that you meet in your prototype will put the last touch on your new pencil sketch.
Adjust opacity of layers
You can adjust the opacity of the elevation two layers to reduce the intensity of the pencil shading.
In the prototype below, the meridian layer's opacity is reduced to lx% and the next layer downwardly has an opacity of lxx%.

You should not arrange the opacity of the bottom two layers every bit doing and then could undermine the line drawing result y'all have created.
Clean up whatsoever artifacts
In the example paradigm, there are several places where the white background looks as if information technology has smudges, or dark spots.
In order to remove dark spots such as these, stamp the layers by selecting all layers, including the Hue/Saturation adjustment layer, inside the Layers panel. Type CTRL+A+E (COMMAND+OPTION+E on a Mac) to create a stamped layer, which will appear at the top of your Layers panel.

Set your foreground colour to white in the Toolbar and choose the Brush tool from the Toolbar. Inside the new stamped layer, advisedly paint over any smudges using the brush tool.
Are you aware of all of the tools available in Photoshop CC 2018?
Your finished image will now await like a pencil sketch.

Now that you know how to plow a moving-picture show into a line drawing in Photoshop, be sure to check out our other Photoshop tutorials to master your skills.
Browse Photoshop tutorials and fine tune your paradigm-editing skills
Source: https://pathedits.com/blogs/tips/how-turn-photo-into-pencil-sketch-with-photoshop
Posted by: pettifordwifte1942.blogspot.com


0 Response to "How To Transform A Photo In Photoshop"
Post a Comment