How To Change Photo From Landscape To Portrait In Photoshop
How To Change A Picture From Vertical To Horizontal In Photoshop
Later taking a picture, yous might await back on it and wish you captured information technology in a different orientation. Luckily, with the help of Photoshop, you lot can quickly modify a photo from portrait to landscape and vice versa. In this tutorial, you lot'll larn three constructive techniques for changing your images' orientation, all inside Photoshop.
The easiest way to change a photograph from a portrait to landscape orientation is by cropping the image. With your paradigm open in Photoshop, select the Ingather Tool by pressing C, so click on your image to activate the ingather adjustment. You tin can then press X to switch your ingather orientation from vertical to horizontal and vice versa. Click and drag to reposition the framing, and your photograph will be changed to a new orientation.
three Ways To Change The Orientation Of A Photo In Photoshop
Changing the orientation of a photo all comes down to the crop tool. Although it is possible to rotate the entire canvass, this doesn't always work in photography. Instead, rotating the canvas but works for graphic design needs where the overall prototype looks the same from any rotation.
The problem with photos is that your subject area volition be standing straight up in your photograph. That means that rotating the canvass volition brand the unabridged photo await sideways. To solve this issue, you're left with ingather adjustments when switching a photo from portrait to landscape.
In the three tips below, you'll learn all the options you take for changing a photo from portrait to landscape in Photoshop. Tips one and two work all-time for bodily photos, while tip three can be useful for a graphic design where the orientation isn't prepare in rock.
1. Cropping Your Image Into A New Orientation
This first technique uses the crop tool to change the aspect ratio from vertical to horizontal or vice versa. The downside to this method is that it will significantly crop your prototype to change the orientation. With that said, if you're shooting with a good camera, you'll still be left with a loftier-quality image.
Here'southward how it'southward done.
Step ane: Access The Crop Tool
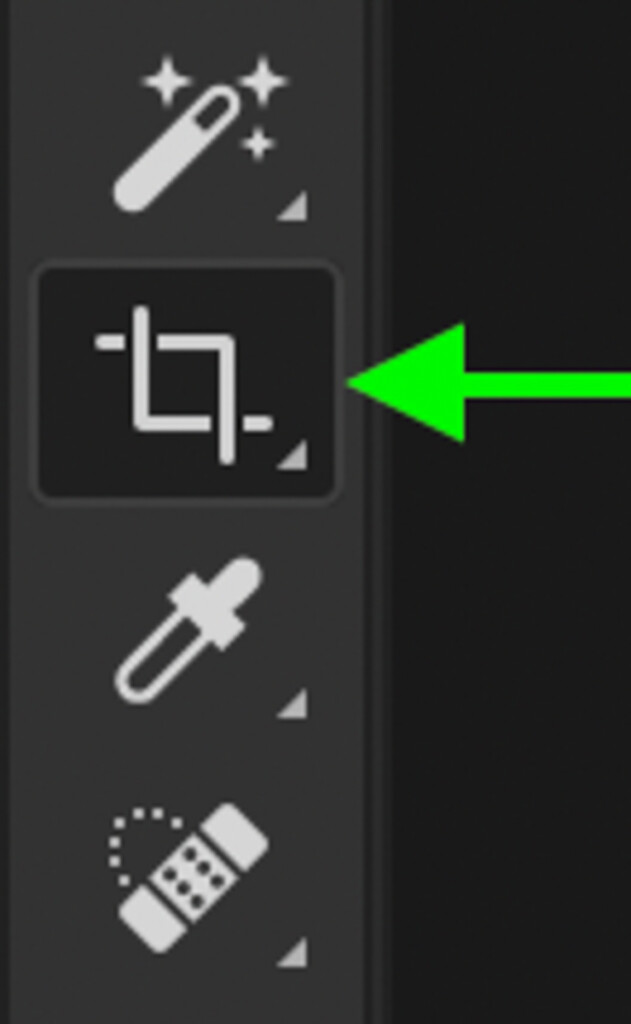
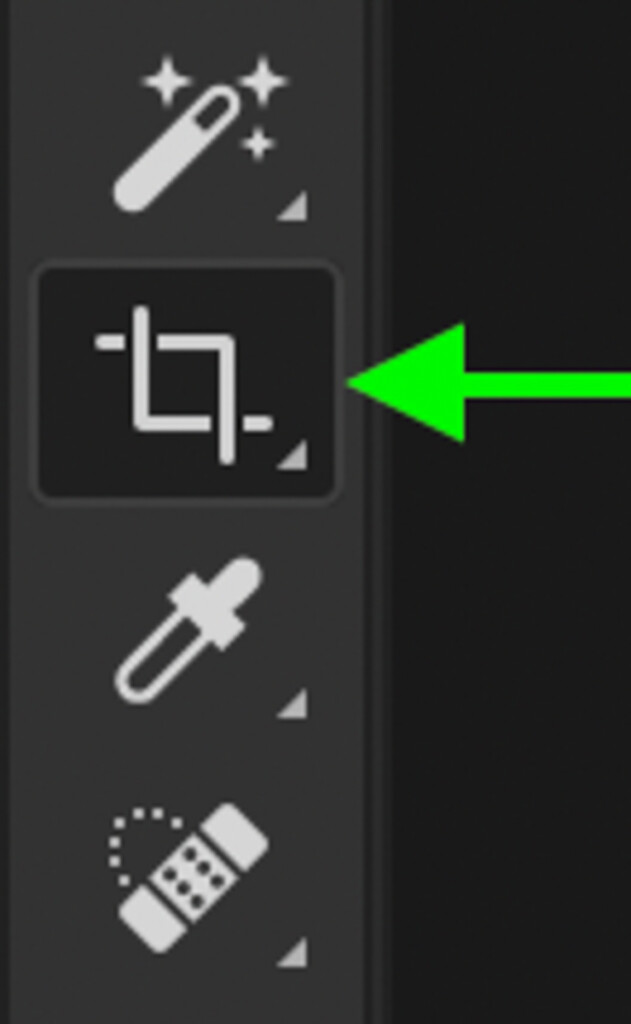
With your prototype already opened in Photoshop, grab the Crop Tool for the toolbar or press C on your keyboard.

To activate the Crop Tool, click on your canvas to enable ingather adjustments.

Step two: Set Your Aspect Ratio
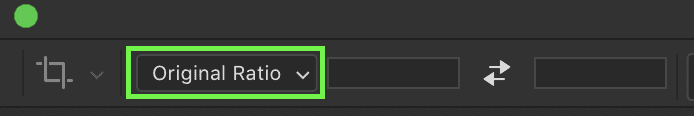
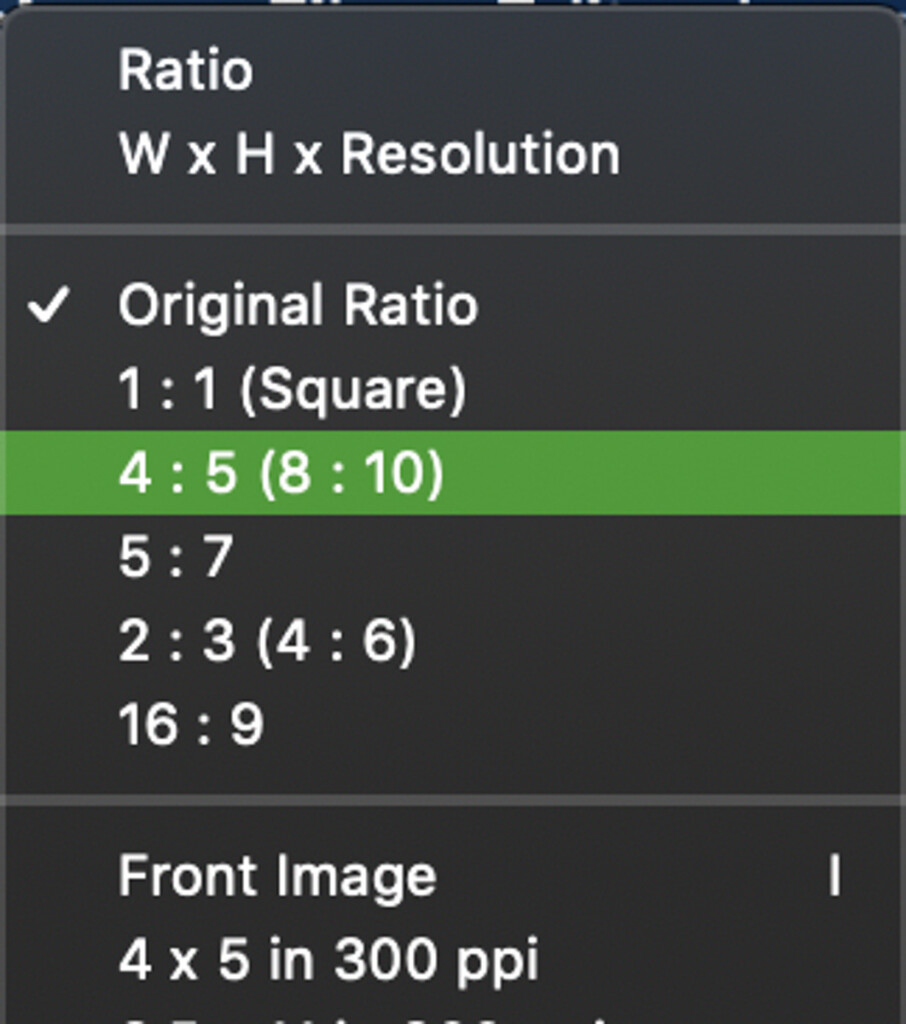
The aspect ratio is the relative size of the width and top of your image. Your photo volition have a default aspect ratio setting when first using the crop tool; however, it can be worthwhile to change this ratio. For case, if you intend to upload to Instagram, y'all could prepare a 4:5 crop to match Instagram's aspect ratio.


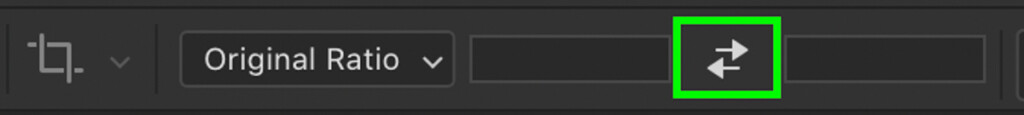
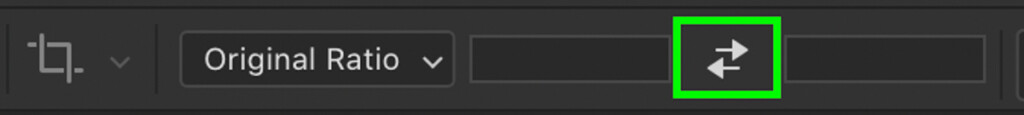
For this example, I'll leave the ingather aspect ratio to "Original Ratio."
Step 3: Switch The Orientation Of The Crop
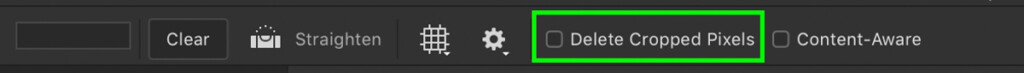
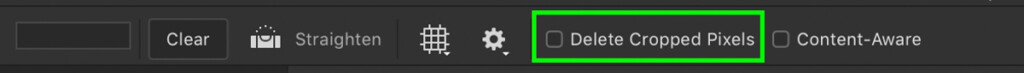
Earlier you flip the crop adjustment, make sure to uncheck the "Delete Cropped Pixels" option in the settings bar. Otherwise, you won't be able to go back and change your crop afterwards on. This is important to ensure that you edit non-destructively.

At present to flip the orientation of your images crop from portrait to landscape (or vice versa), simply printing Ten on your keyboard. Alternatively, you can press the double arrow icon in the upper settings bar. This will switch the width and height ratio around, giving you the opposite of your electric current prototype orientation.


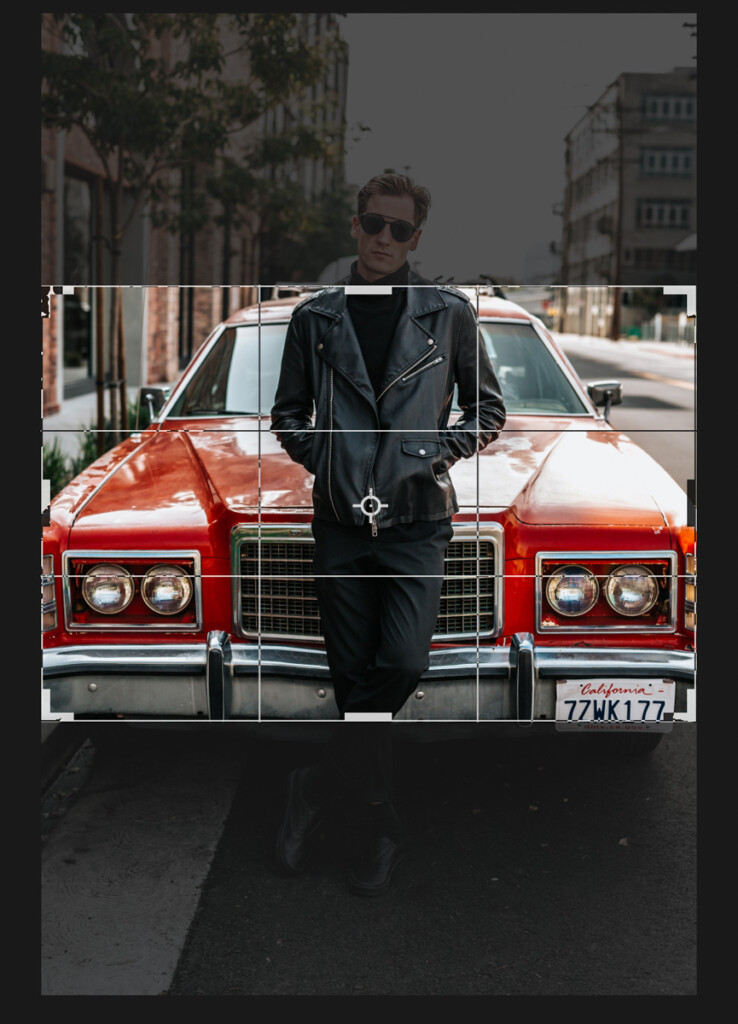
Pace four: Reposition The Cropping Expanse
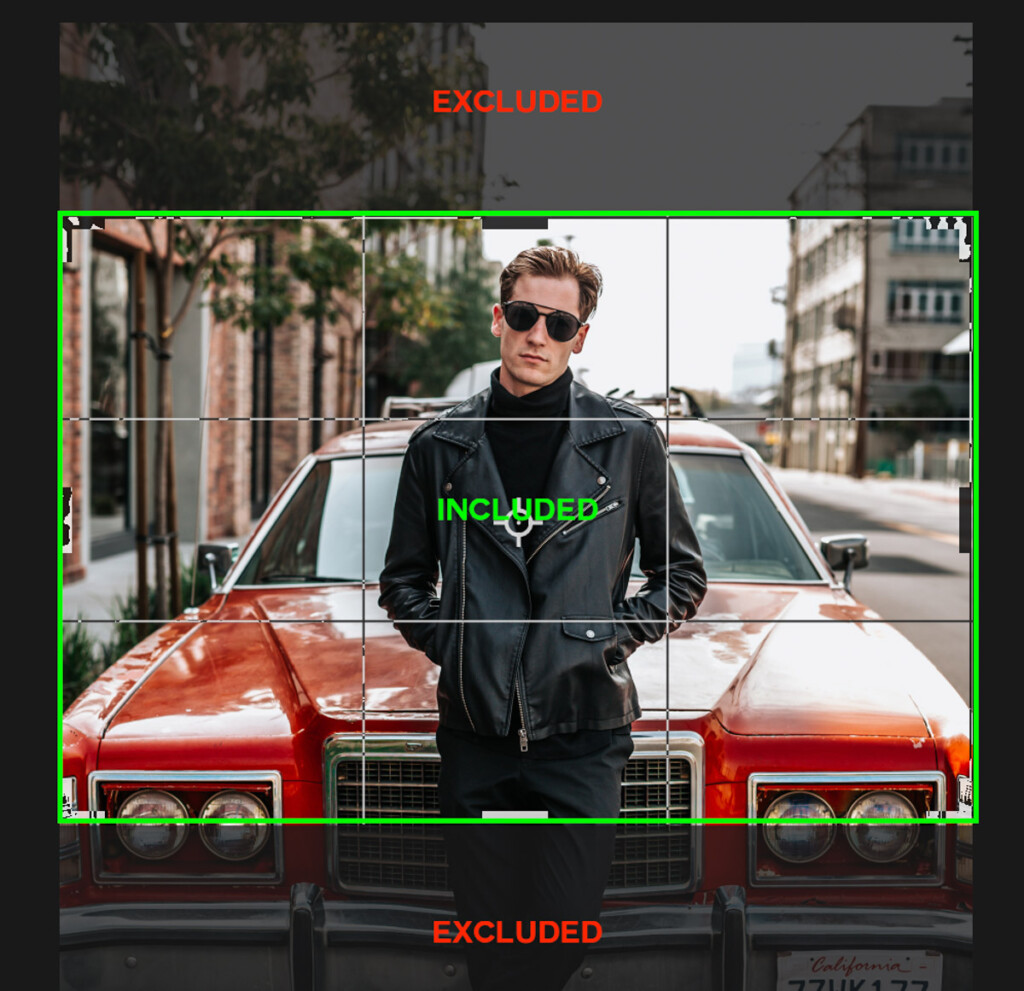
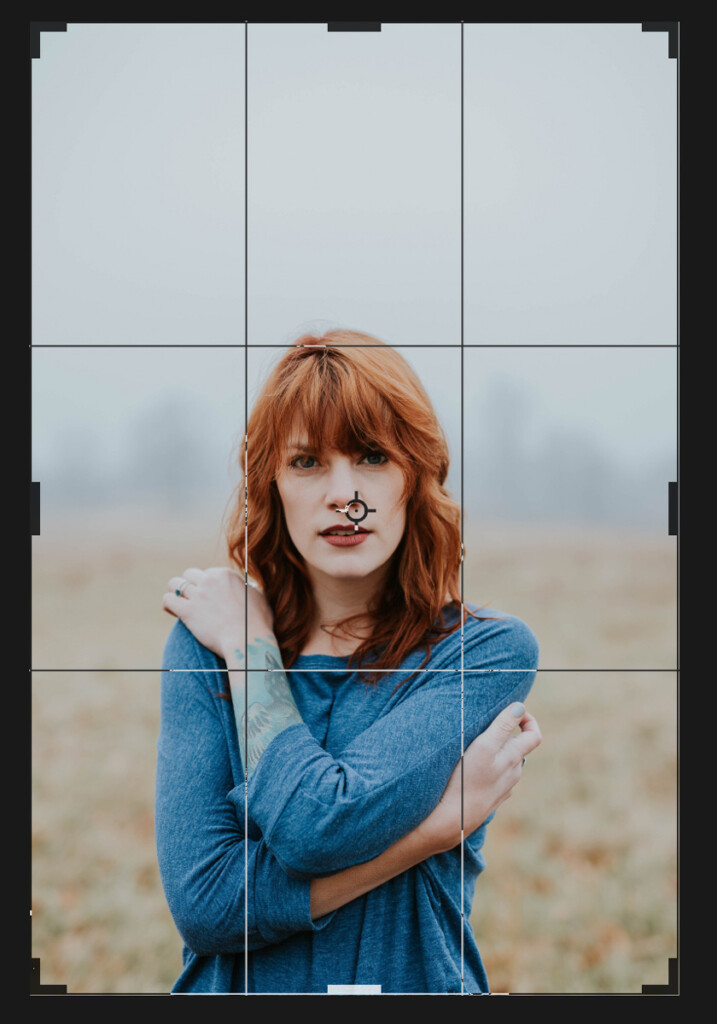
Once the orientation is switched, click and drag on the cropping area to reposition it. Anything that is greyed out will be excluded from the crop, while everything inside the cropping box will be included.

For this example, I desire to reposition the crop to focus on my discipline'due south confront.
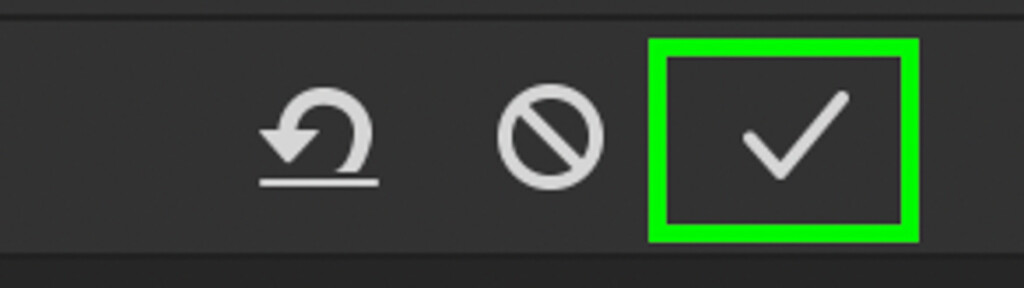
Once you lot're happy with the adjustment, press the checkbox in the upper settings bar. Y'all can as well printing Enter on your keyboard to speed up the process.

– The Result

At present your prototype has been cropped from portrait to landscape just by changing the crops aspect ratio. This method does significantly crop into your photo, merely it'due south the only way to practice things without extending the background.
If you want to maintain most of your original image, then the techniques outlined in the side by side step offering the perfect solution.
ii. Cropping And Extending The Groundwork
Rather than cropping in to modify the orientation, you can extend your photo's background to match a new orientation. That ways y'all can make a portrait photo landscape or vice versa while keeping all of your original photo.
It'southward worth remembering that this method will only work with images that accept simple backgrounds. Since you end up distorting part of the background, it doesn't ever look realistic in every image. Backgrounds with solid colors or straight lines tend to work all-time with this technique.
Here's how to practice information technology.
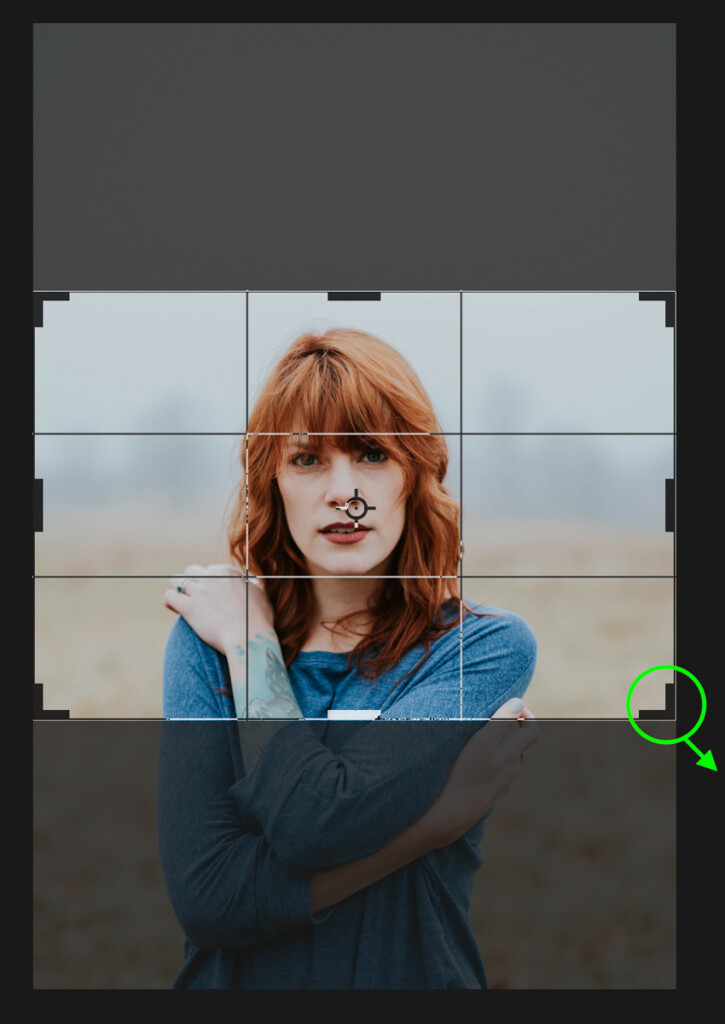
Step 1: Select The Crop Tool And Switch The Aspect Ratio
Start by selecting the Ingather Tool from your toolbar or press C on your keyboard, then click on your image to activate the ingather adjustments.


Make sure the "Delete Cropped Pixels" option is unchecked, then press X to switch the crop aligning orientation.

You can likewise press the double arrows beside the aspect ratio option if keyboard shortcuts aren't your thing.

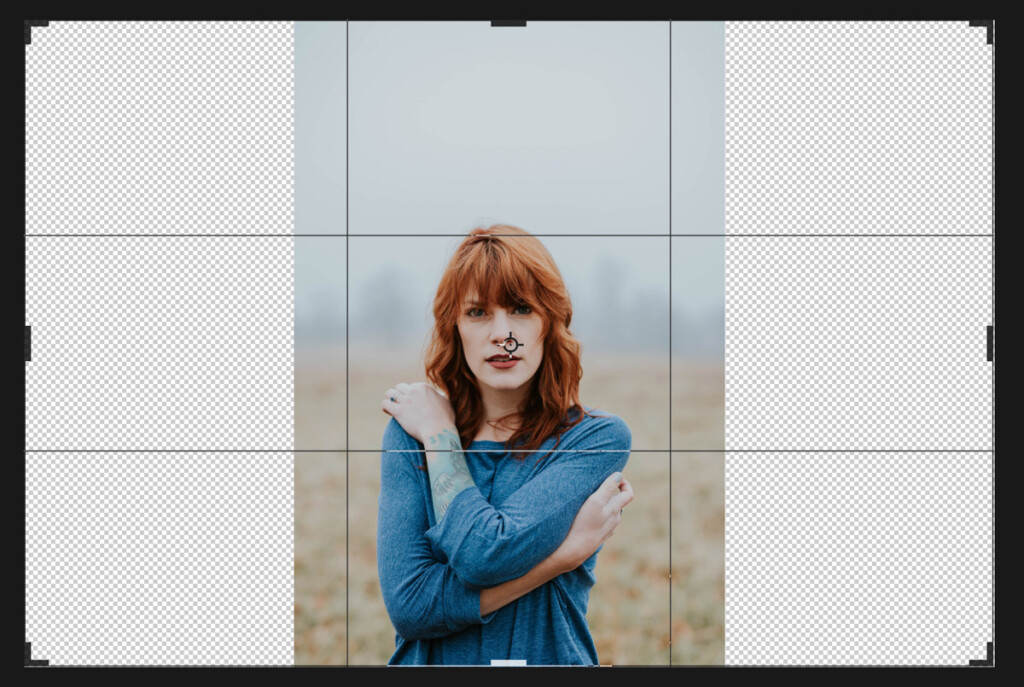
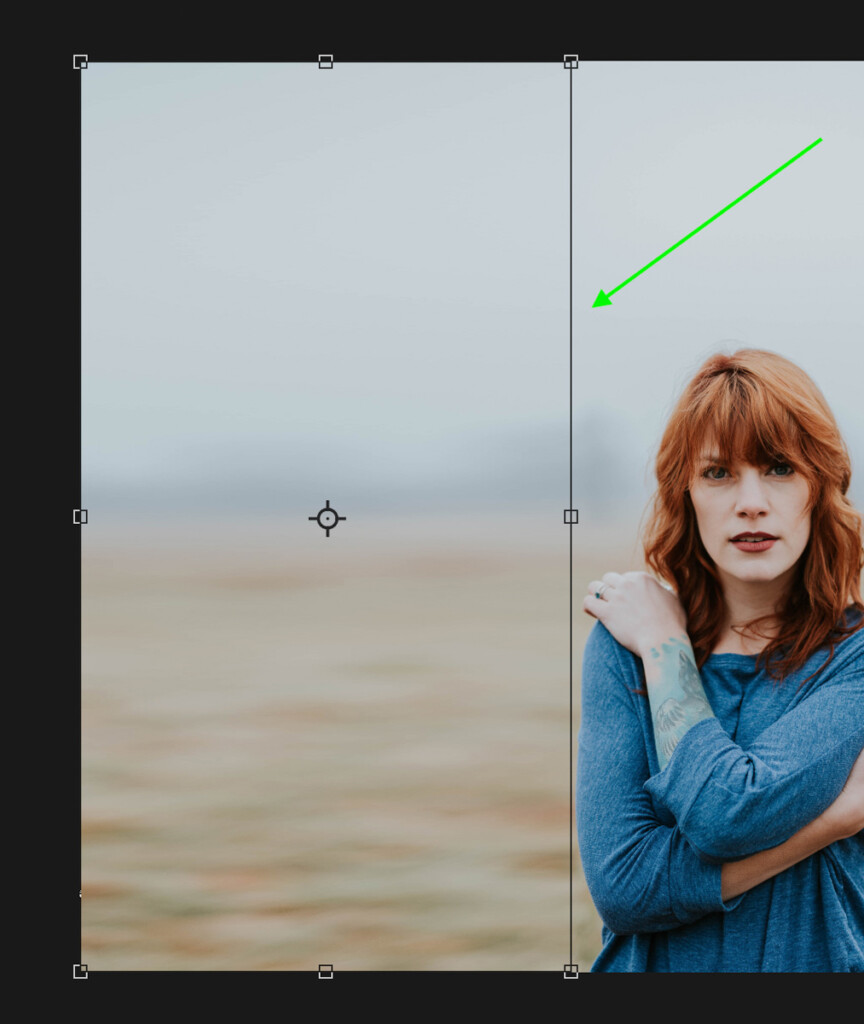
Step two: Scale The Cropping Area To Fit Your Entire Paradigm
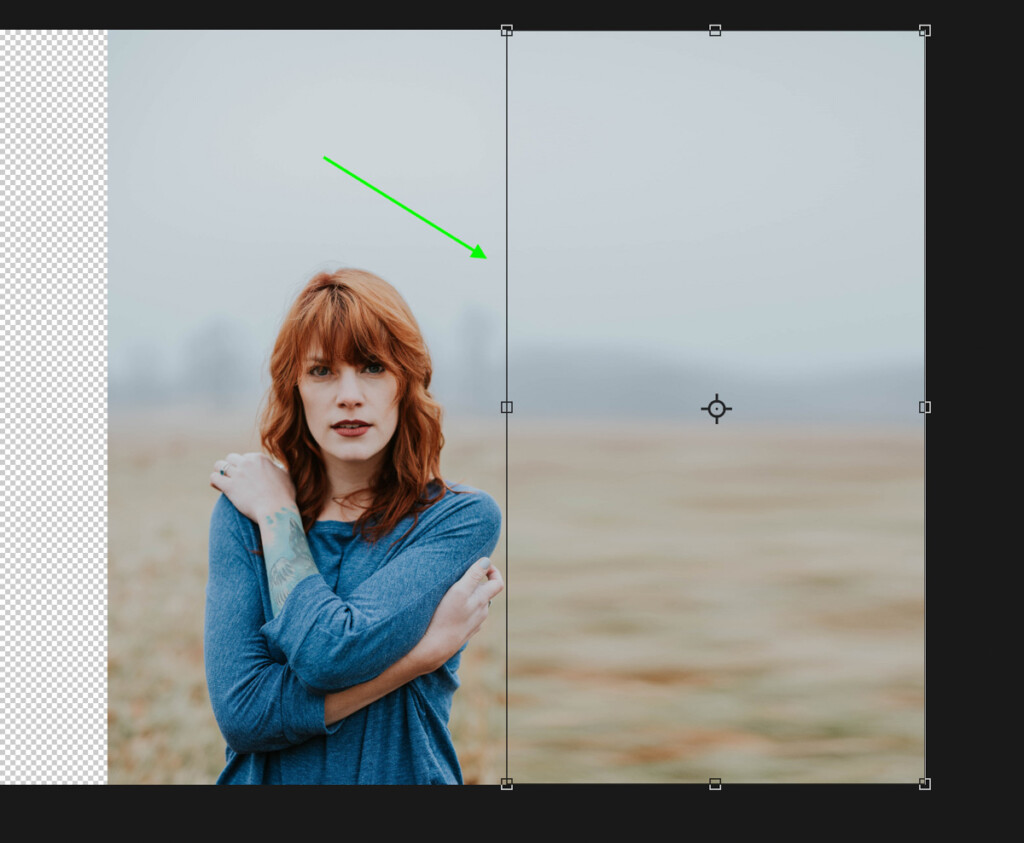
Clicking on the corner of the crop adjustment, drag out to reposition the crop until it fits your entire photograph. By property Shift and Alt/Pick (PC/Mac) you tin scale the ingather in place.

In this example, I'chiliad working with a portrait prototype, and then I'll have transparent areas on the sides of my prototype. If y'all were changing a landscape photo to portrait orientation, the transparent areas would exist on the tiptop and bottom.

With the crop adjustment in place, press Enter or click the bank check box to commit to your changes.
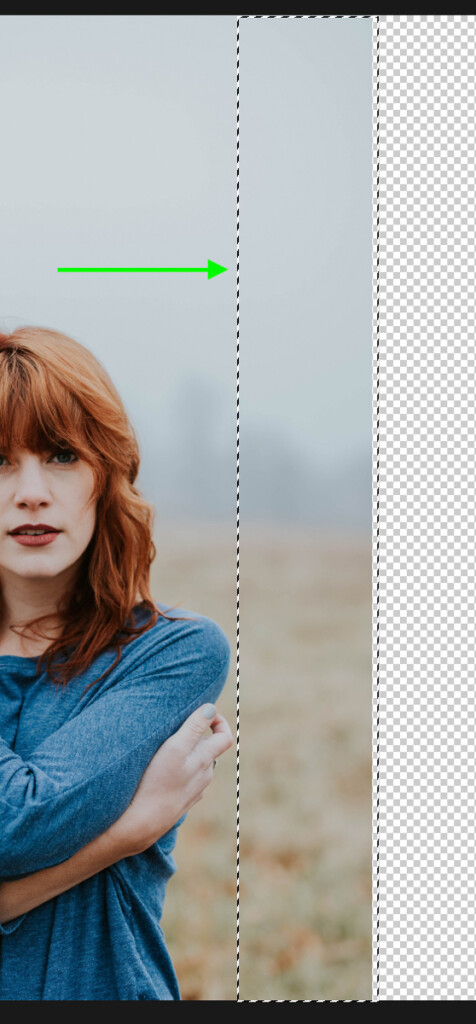
Footstep 3: Select & Duplicate The Edges Of Your Photo With The Marquee Tool
To fill in the transparent areas, you need to indistinguishable and stretch your photo'due south edges on new layers. The easiest way to exercise this is with the Rectangular Marquee Tool.

After selecting the Rectangular Marquee (M) from your toolbar, click and drag around the edges of your photo to create a selection. It'southward important that y'all don't select any of your subject, but the background.

To help reposition your selection expanse, you can use the spacebar to motion the entire selection while yous create it.
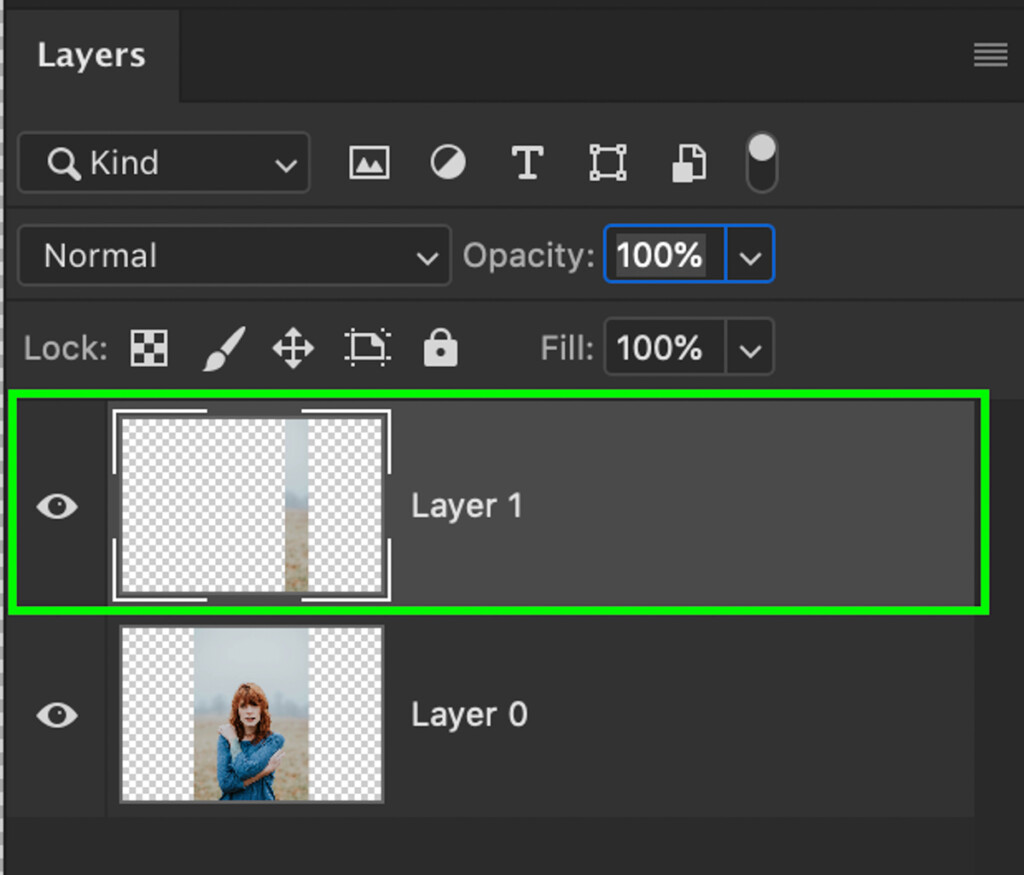
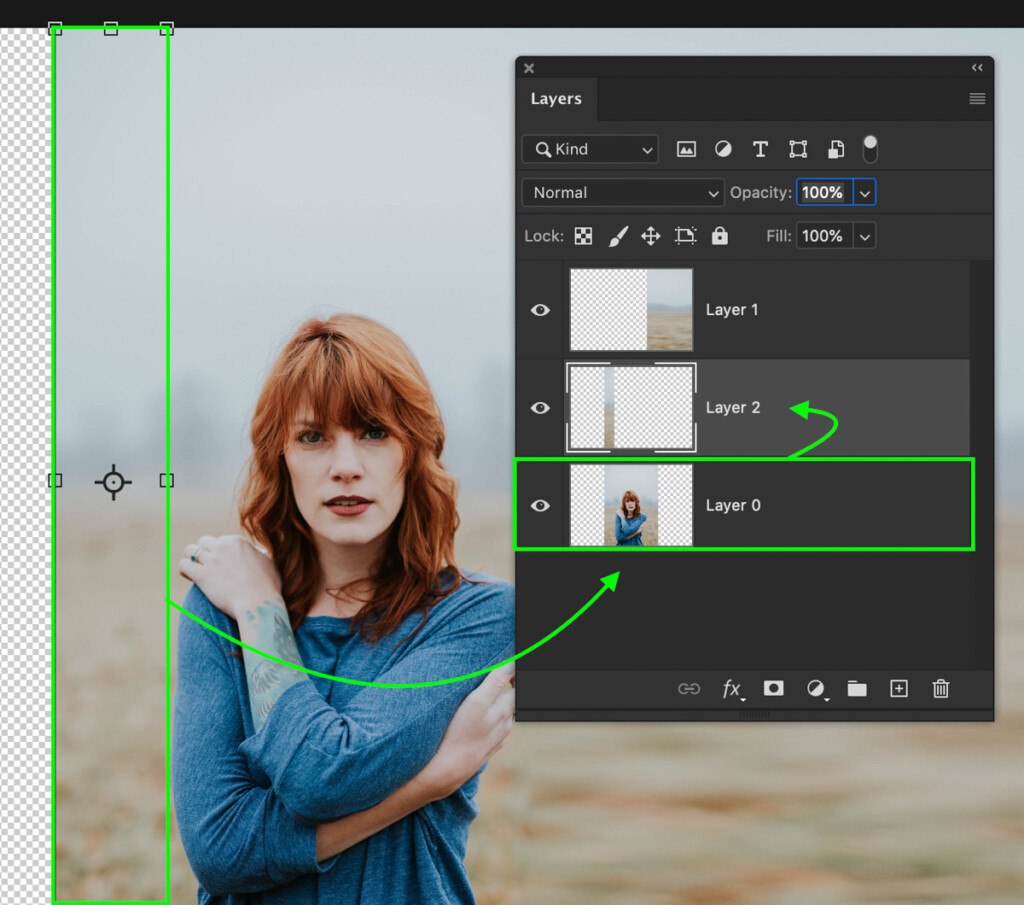
With the selection created, select your epitome layer and press Command / Control + J (Mac/PC) to duplicate the choice onto a new layer.

Stride four: Stretch Out The Newly Duplicated Background Section
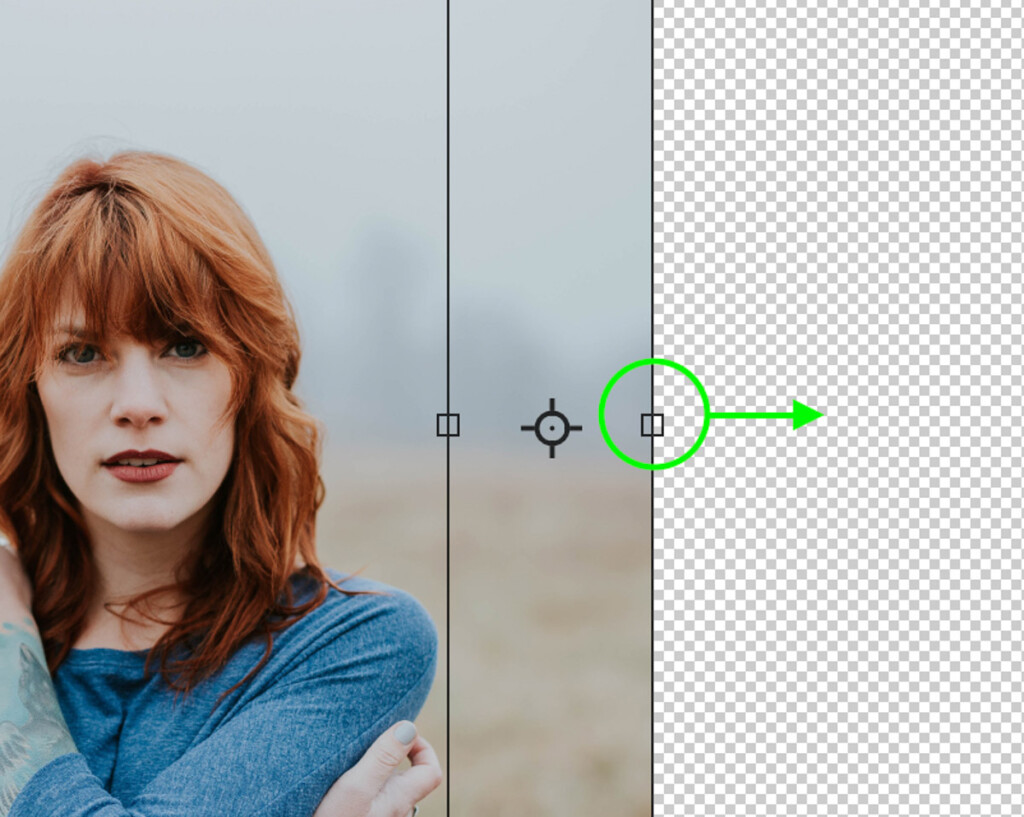
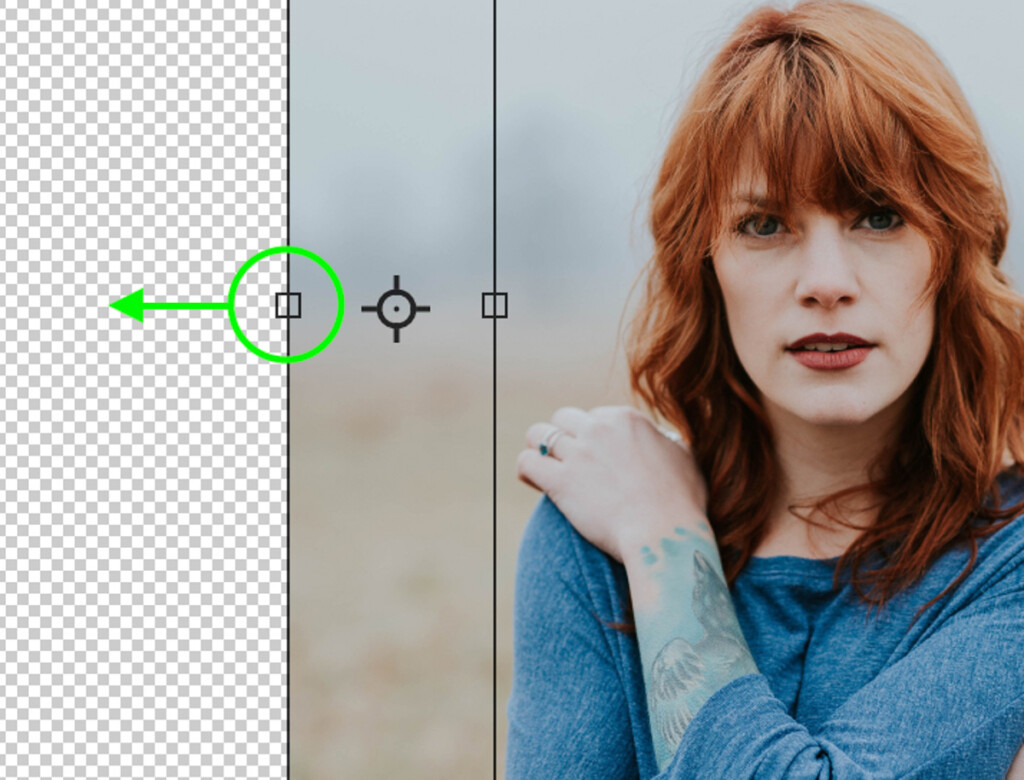
Clicking on your newly duplicated layer, grab the Motion Tool (Five) to begin stretching it.

Holding the Shift Fundamental, click on the border of the transform box and drag outwards. This will stretch your layer to embrace over the transparent areas of your photo.

In one case everything is in position, press Enter to commit to the changes.
Pace v: Repeat This Process On The Other Side
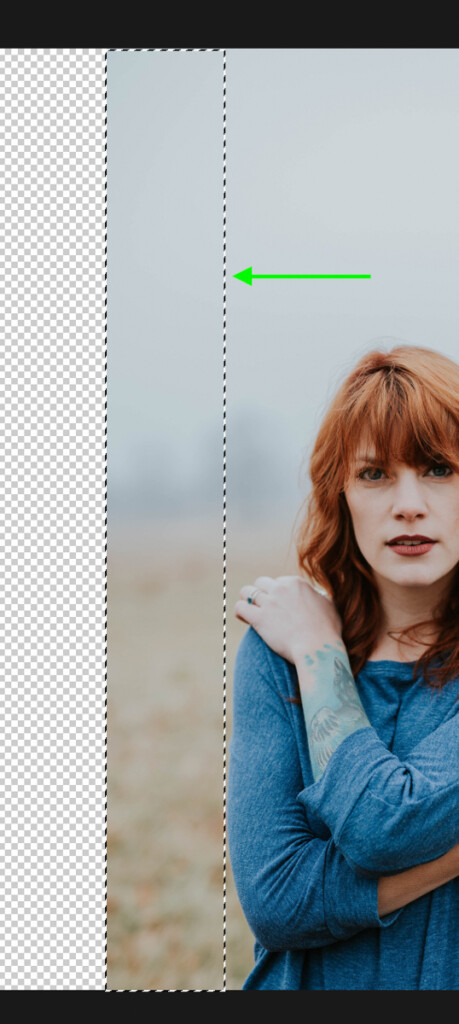
Now you have to practise the same thing on the other side. Starting by selecting the Rectangular Marquee Tool (K), click and drag around your image's edge to create a new selection.

With your image layer selected, press Control / Command + J (Mac/PC) to duplicate the selection area onto a new layer.

Clicking on the newly duplicated layer, select the Motion Tool (Five), then hold Shift and stretch out the layer to make full the transparent area.


When there are no transparent areas left over, press Enter or click on the checkbox in the upper settings bar.
– The Event

After stretching the photograph's edges, you're left with a new orientation without having to crop your image dramatically. This method works extremely well for uncomplicated backgrounds and can alter an image orientation from portrait to mural or landscape to portrait.
For the final technique, let's become over the simplest choice for irresolute a photo's orientation in Photoshop.
3. Rotating The Entire Canvas 90°
This method volition only work for images that don't need to be displayed from a certain orientation. For example, if yous flipped a portrait photo 90°, things would await a little scrap weird.
However, if you are working with graphics or patterns, this method tin can show very effective.

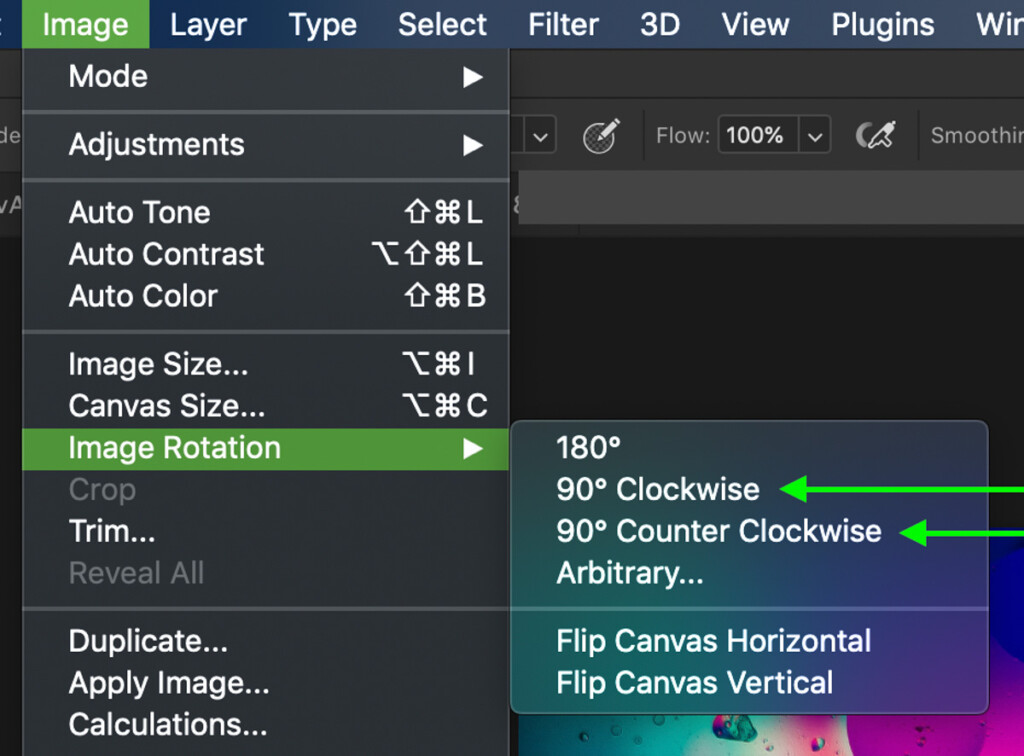
For this technique, there is simply one step to follow. One time your image is opened in Photoshop, go to Image > Image Rotation > 90° Clockwise or 90° Counter Clockwise.

Afterwards selecting either of these options, your photograph orientation will be rotated with a single click!

This method rotates all of the contents in your epitome past ninety°, so information technology but takes 1 click to complete. This is by far the simplest choice in Photoshop but will but piece of work in certain instances.
So those are iii ways to change a photograph from portrait to mural in Photoshop. Whether you want to rotate the entire sail, crop your image, or do some background stretching, at that place are various results to cull from. Now you're ready to change the orientation of whatsoever photo in minutes like a true Photoshop wiz!
Happy Editing,
Brendan 🙂
Source: https://www.bwillcreative.com/how-to-change-your-photos-from-portrait-to-landscape-in-photoshop/#:~:text=With%20your%20image%20open%20in,to%20horizontal%20and%20vice%20versa.
Posted by: pettifordwifte1942.blogspot.com

0 Response to "How To Change Photo From Landscape To Portrait In Photoshop"
Post a Comment