How To Outline Text Photoshop
I of the easiest ways to make text stand out in Photoshop is by adding an outline. It'due south quick and easy, even if y'all're a Photoshop beginner—information technology'll likely terminate upward being one of your favorite effects from this point forward.
Subtlety is of import. You tin create a beautiful issue with the right combination of font, line weight, composition, and form.
In this article, nosotros'll non just prove you how to outline text in Photoshop, but we're also going to show you how to outline text in Photoshop the right way, only like the pros.
How to Outline Text in Photoshop
This method uses Layer Styles to create a stroke, which too allows the Blazon Layer to remain editable. You tin also utilise the steps below to add a stroke to whatsoever object on your canvas.
- To get started, select the Type tool (Horizontal or Vertical) and type in your text.

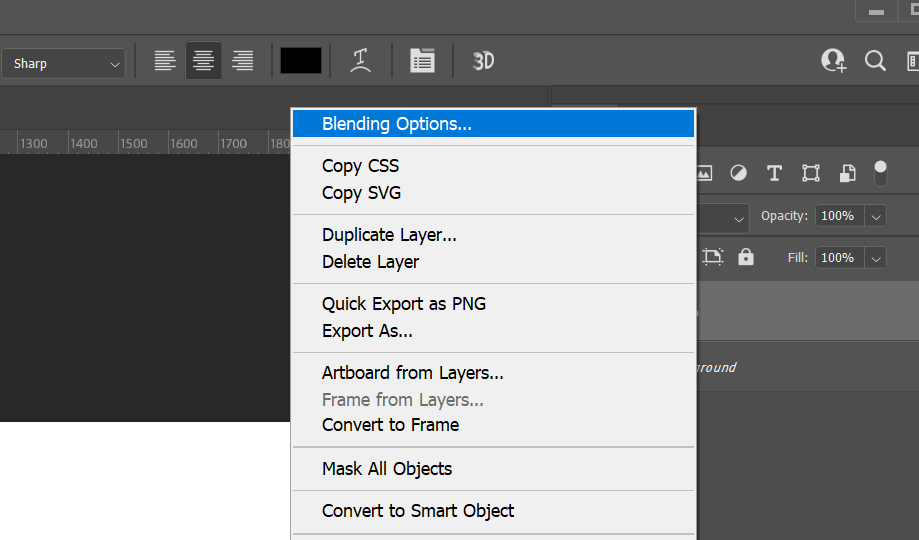
- Right-click on the Type Layer and cull Blending Options from the carte. Or, alternatively, go to Layer > Layer Style > Stroke.
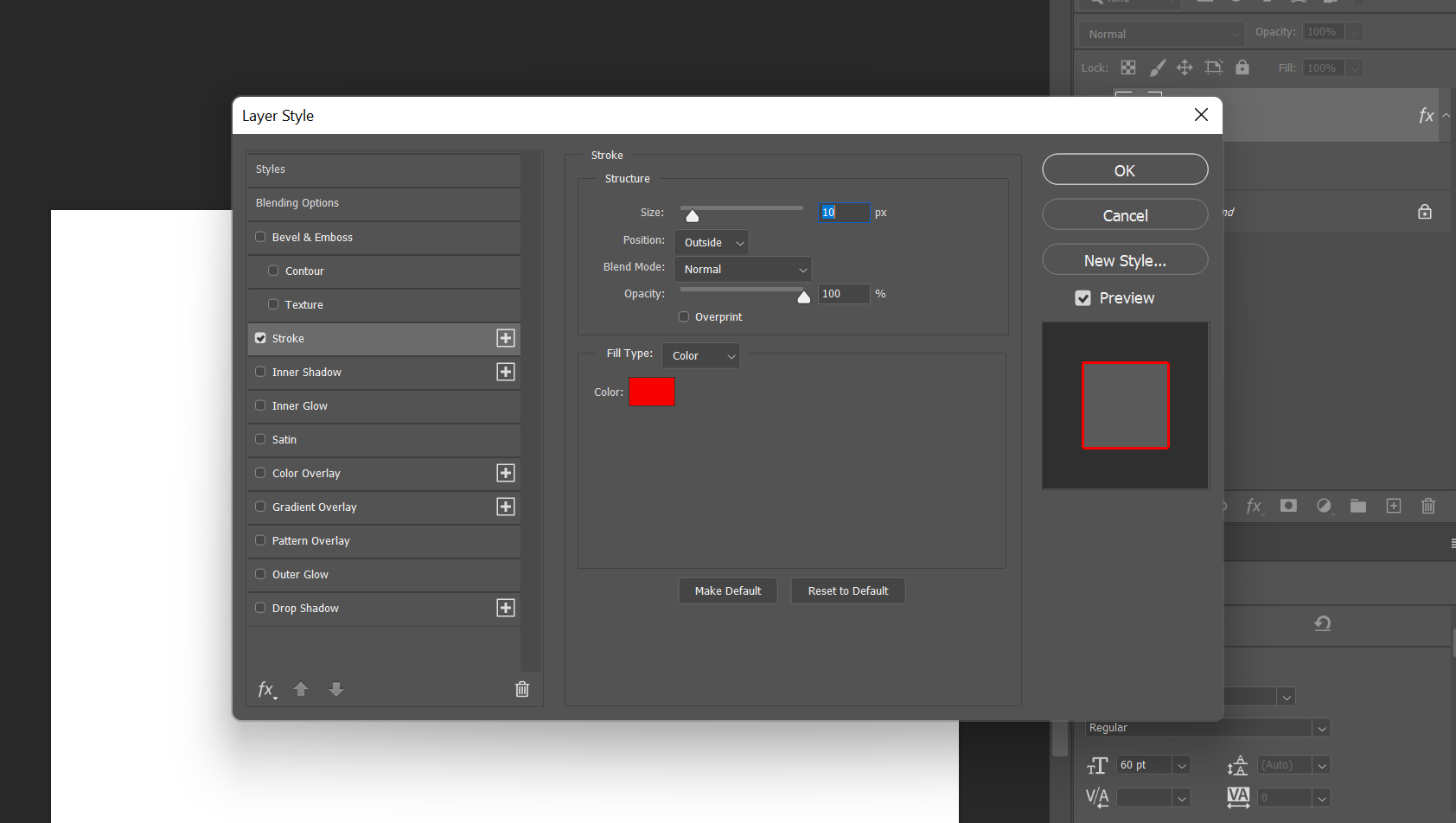
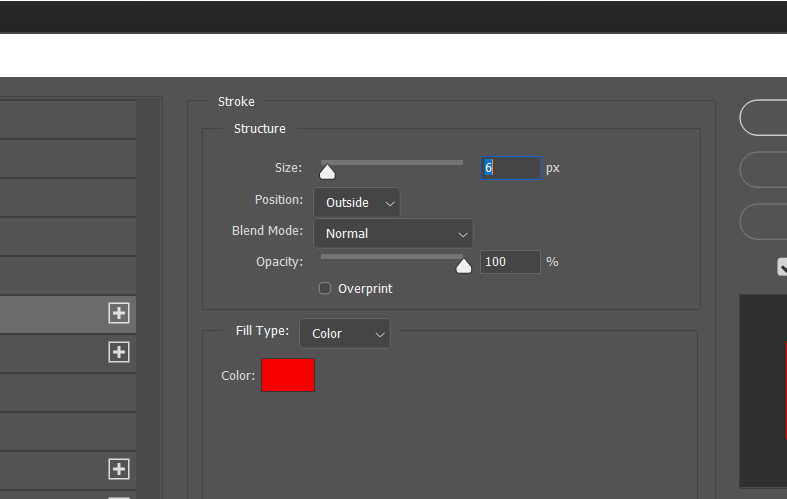
- In the Layer Manner dialog box, select Stroke under the list of styles on the left. The options under Stroke give you consummate control over the appearance of the text edge. Set the size or width to your desired line weight by using the slider or by entering your own value manually.

- Next, y'all'll choose a Position for the stroke. The right position changes the advent of the effect when text is combined with other layer elements. At that place are three choices: Inside, Center, and Outside.
- Employ the Alloy Mode to command how the colored stroke will interact with the colors or layers underneath the stroke. This will bear on the final look when you practice something similar identify the text over a colorful image, to proper noun 1 example. You can also utilize the Opacity slider to prepare the transparency of the text edge.
- Photoshop strokes tin be filled with solid colors, colorful gradients, and patterned borders, likewise. If y'all would like a solid color, click on the color tile to open the Colour Picker. Choose your desired hue and hit OK.
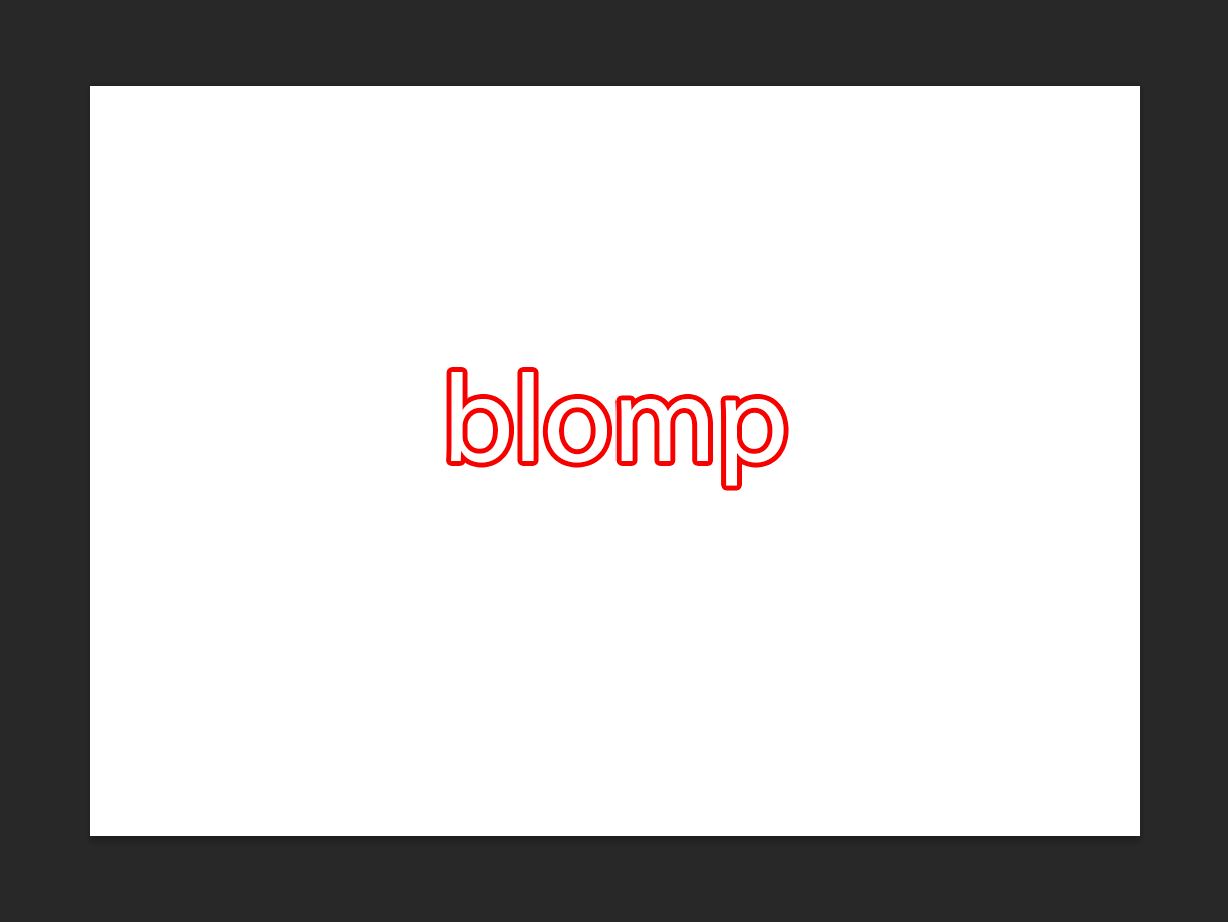
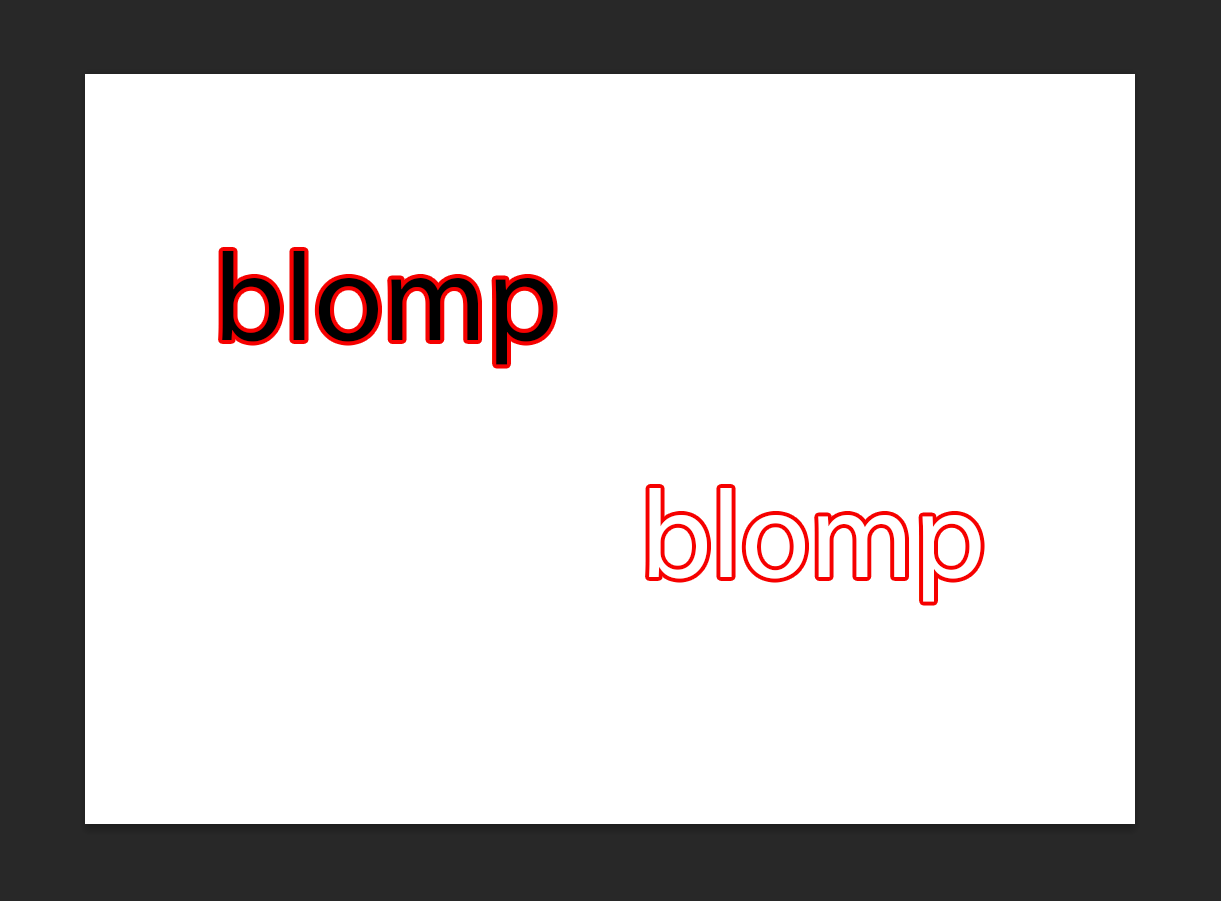
Here's what nosotros've got and so far:

If you recollect it looks bland, don't worry. You can certainly create more than colorful outline text in Photoshop—all that you take to exercise is experiment to detect more interesting results. For instance, the screenshot below shows what information technology looks like when we choose Design instead of Colour.

How to Outline a Font in Photoshop
The text in the above Photoshop text outline prototype is a unproblematic sans-serif font. Some other idea is taking fancier fonts and creating beautifully outlined fonts that appear to exist hollow inside.
Outline fonts are used everywhere—logos, signs, billboards, yous name it. You lot can notice a lot of free outline fonts online and then mix and match them in your own projects.

I manner to create your own Photoshop outline font is to outline whatever font and then make its insides disappear, leaving just a border around the text, forgoing the fill entirely. Yous can layer this graphic on top of an epitome for an bonny, attention-grabbing headline.
- To begin, get-go with a bare sheet and type your text. Right-click on the Type Layer and select Blending Options again.

- Go to Layer Style > Stroke. Select position as Outside. Gear up the Size slider to any line weight that you want and your Opacity to 100. Click OK.

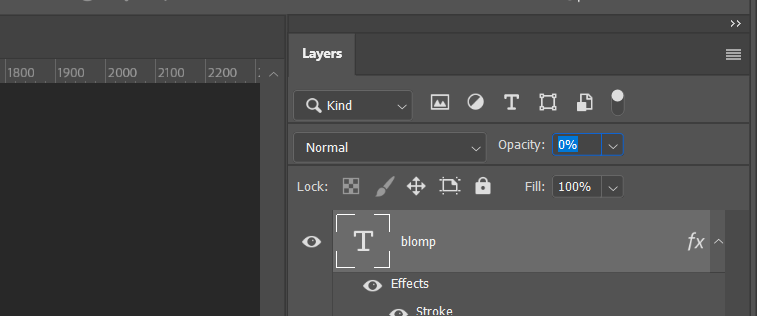
- In the Layers tab, lower the Opacity of the text to 0 pct. Your stroke outline should all the same be holding strong.
This is a uncomplicated case, but there are many ways to get creative with outlined fonts and dissimilar effects. In the next section, nosotros explore another possibility: partially outlined text in Photoshop.
How to Outline Merely Role of a Text Layer in Photoshop
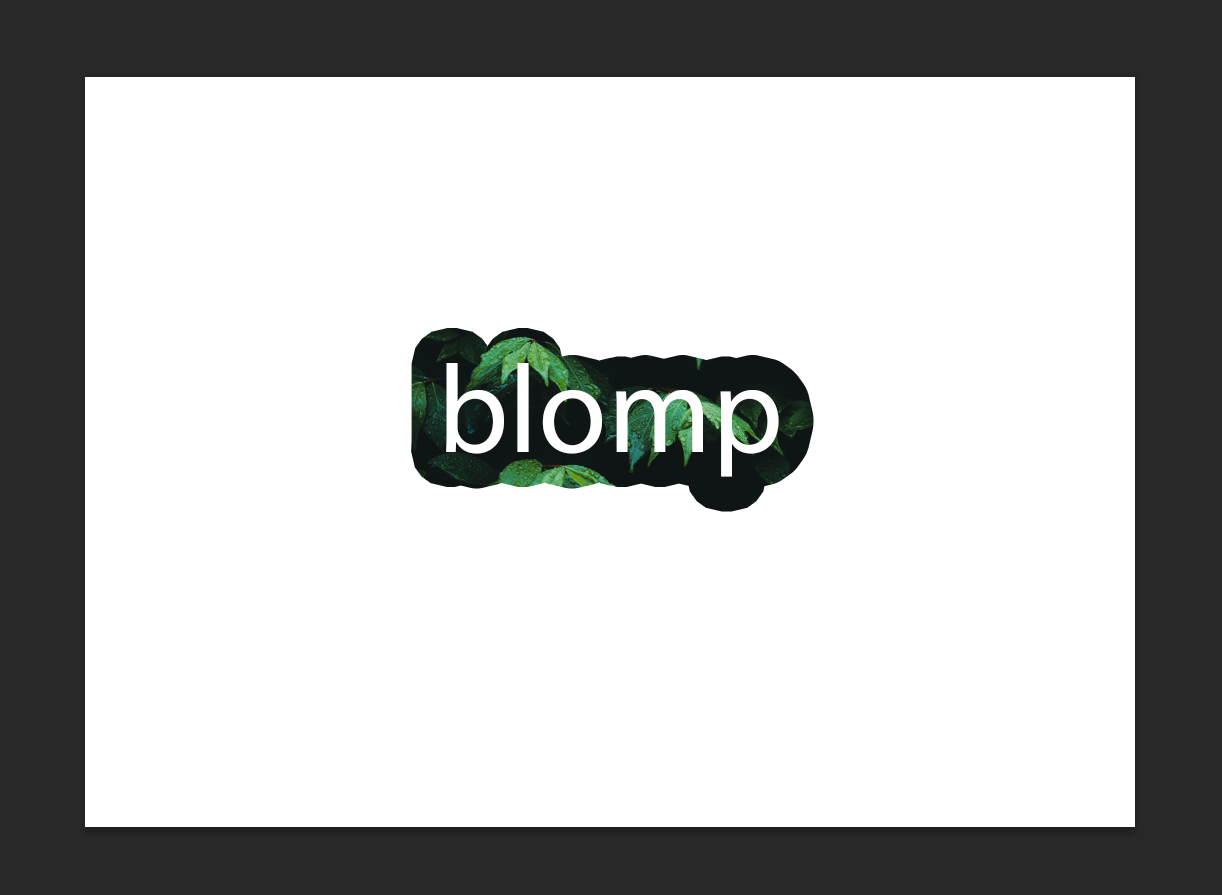
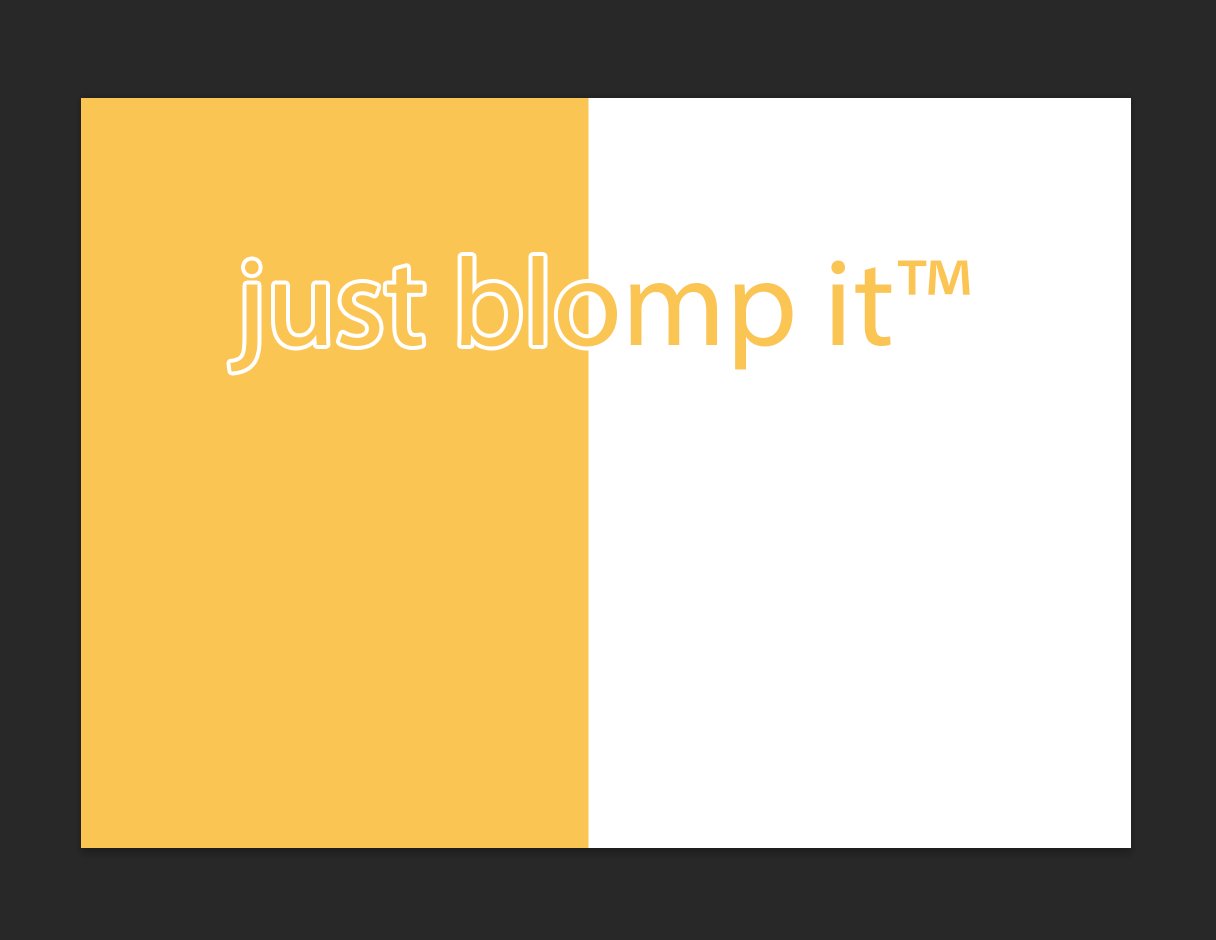
In this example, nosotros'll use this text outline method to create a subtle effect that would be great for any multi-media presentation in need of some pizzazz. The final effect should wait like this:

- To kickoff, create a new document in Photoshop. Utilize the Rectangle tool to create a colored background layer. You've got your background color selected already; all that you need to do at present is choose the aforementioned colour for your text layer.
- Type your text layer in, just like earlier. Half of your text should be over the pigmented portion of the canvas; the other function should be over the other half.
- Now, add your Photoshop text edge, ensuring that your Stroke colour matches the part of the sheet that is not covered by our yellowish rectangle—in this example, plain ol' white. Right-click on the text in your Layers panel, choose Blending Options, and assign your Stroke a line weight and a position.
- Hit OK, and it should look a lot similar what we've got going on above.
This basic design template can be modified to accommodate a diverseness of projects: flyers, altogether cards, digital scrapbooking, and fifty-fifty web design. You can use it in tandem with our font family unit outline play a joke on described previously, sticking a photo or 2 underneath the text layer for a really swish, polished result.
How Does Your Commencement Outlined Text Await?
At that place are many ways to outline text, but a basic stroke is the most straightforward way of doing it in Photoshop. You can ever combine the text with any Layer Styles to add compound effects.
This method is flexible; Photoshop allows you to copy and paste any text that you want into an united nations-rasterized Type Layer, modifying anything that you demand to replace with ease. The Layer Styles stay intact, and the certificate preview will update itself automatically with the new text that you've just pasted.
Outlining allows you to highlight the boundaries of text, shapes, and even images. Information technology's a really versatile technique, so we urge you not to finish hither. You can also brand custom shapes and combine them with text effects for something really out-of-this-globe.
About The Author
How To Outline Text Photoshop,
Source: https://www.makeuseof.com/tag/outline-text-photoshop/
Posted by: pettifordwifte1942.blogspot.com



0 Response to "How To Outline Text Photoshop"
Post a Comment